Dynamic GUI Editor
Dynamisch generierte GUIs kommen in verschiedenen Plugins zum Einsatz. Diese können mithilfe des Dynamic GUI Editors komfortabel erstellt und einfach bearbeitet werden. Zur weiteren Unterstützung der Benutzerinteraktion können GUI-Elemente mit Regeln versehen werden. Dadurch kann Inhalt und Funktion anderer Elemente gezielt gesteuert werden.
Übersicht
Aufbau
Das Hauptfenster gliedert sich in drei Bereiche. Links befinden sich die zur Auswahl stehenden Kontrollelemente, in der Mitte ist die Design-Ansicht zu finden und rechts die Detaileinstellungen des jeweils ausgewählten Elements.
GUI bearbeiten
Neu erstellen
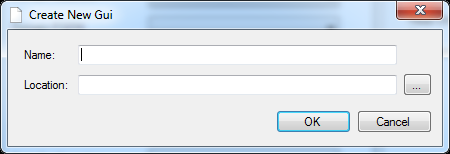
Zum Erstellen einer neuen GUI stehen mehre Möglichkeiten zur Verfügung. Über das Dateimenu File -> New oder in der Menüleiste kann eine neue leere GUI erstellt werden. Dabei müssen ein Name und der Zielort angeben werden.
Weiter besteht die Möglichkeit, eine neue GUI als Kopie einer bestehenden zu erstellen. Dieses geschieht über das Kontextmenü des Reiters einer bereits geöffneten GUI. Dabei wird eine Kopie im gleichen Verzeichnis angelegt und alle Einstellungen samt definierten Regeln werden 1:1 übernommen.
Umbenennen
Das Umbenennen erfolgt über das Kontextmenü des Reiters einer geöffneten GUI. Über Rename wird der entsprechende Dialog geöffnet.
Öffnen und schließen
Eine bestehende GUI-Datei kann über das Dateimenu File -> Open oder in der Menüleiste geöffnet werden. Das Schließen erfolgt über File -> Close im Dateimenü, in der Menüleiste oder Close im Kontextmenü des Reiters einer geöffneten GUI. Sollte die zu schließende GUI nicht gespeicherte Änderung beinhalten, erfolgt eine Rückfrage.
Steuerelement hinzufügen
Um ein Element hinzuzufügen, wird das gewünschte Element links in der Auswahl selektiert und per Drag & Drop in der Design-Ansicht an gewünschter Position platziert.
Steuerelement entfernen
Markierte Elemente können über [Entf] oder das Kontextmenu entfernt werden. Es erfolgt dabei immer eine Sicherheitsabfrage. Beim Löschen werden automatisch alle Regeln (s. Regeln) gelöscht, welche mit dem Element direkt assoziiert waren oder es als Ziel gesetzt hatten.
Position verändern
Zum Ändern der Position werden die gewünschten Elemente markiert und per Drag & Drop an ihrer neue Position gezogen.
Kopieren und Einfügen
Ausgewählte Elemente können über [Strg]+[c] oder das Kontextmenü kopiert und mit [Strg]+[v] oder über das Kontextmenü an beliebiger Stelle wieder eingefügt werden. Dieser Vorgang ist auch zwischen mehreren geöffneten GUIs möglich, jedoch werden dabei keine Regeln mitkopiert, da ihre Konsistenz nicht mehr gewährleistet werden kann.
Vorschau und Testen einer GUI
Über in der Menüleiste wird ein Vorschaufenster der aktuell ausgewählten GUI geöffnet.
Hier können alle Elemente mit ihren gesetzten Eigenschaften und definierten Regeln (s. Regeln) getestet und auf ihre Funktionalität überprüft werden.
Änderungen speichern
Zum Speichern stehen in dem Menüleiste und im Dateimenü unter File die Funktionen speichern und alle speichern zur Verfügung.
Controls
Textbox
Textboxen verfügen über drei spezifische Eigenschaften:
- ReadOnly, gibt an, ob der Benutzer den gesetzten Text editieren darf.
- Mask, eine Eingabemaske zur Unterstützung bei der Eingabe, zum Beispiel __:__:__:__
- Validation Regex, hier kann eine Regular Expression gesetzt werden nach welcher die Validierung der Eingabe erfolgt.
ComboBox
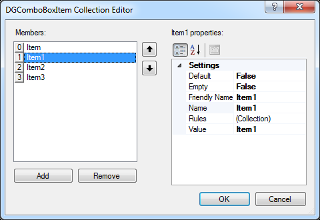
Über  wird der Inhalt einer ComboBox bearbeitet. Hier können Elemente hinzugefügt, entfernt oder ihre Position geändert werden.
wird der Inhalt einer ComboBox bearbeitet. Hier können Elemente hinzugefügt, entfernt oder ihre Position geändert werden.
Mit Default kann ein Wert als vorselektierter Standwert definiert wird. Es kann nur ein Element als Standartwert definiert sein. Wird ein neues Element als solches markiert, wird diese Eigenschaft beim alten automatisch auf False gesetzt.
Über Value wird der intern zu nutzende Wert definiert.
Empty erzeugt in der Darstellung ein leeres Auswahlelement.
Auch für die Elemente einer ComboBox gilt, ihr Name muss innerhalb der ComboBox einzigartig sein. Wird versucht, einen Namen doppelt zuzuweisen, wird dieser automatisch vom Programm auf einen gültigen Wert angepasst.
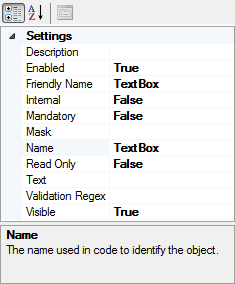
Eigenschaften
Jedes Steuerelement verfügt über Eigenschaften. Diese können im rechten Teil eingesehen und bearbeitet werden. Änderungen werden direkt in der Design-Ansicht sichtbar. Dabei hat jedes Element einen Namen, welcher innerhalb einer GUI der Zuordnung dient und deshalb einzigartig sein muss. Dieses wird durch das Programm sichergestellt. Sollte versucht werden, einen bereits vergebenen Namen einem Element zuzuweisen, wird dieser automatisch auf einen gültigen Wert angepasst.
FriendlyName ist jeweils die in der GUI anzuzeigende Beschriftung.
Mask-Tokens
Unter "Mask" können Mask-Tokens definiert werden. Damit werden die Formate der Eingabefelder festgelegt.
| Mask-Token | Eigenschaft |
| A | Alphanumerisch oder ein Sonderzeichen, erforderlich. |
| a | Alphanumerisch oder ein Sonderzeichen, nicht erforderlich |
| L | Buchstabe, erforderlich. Beschränkt die Eingabe auf die ASCII-Buchstaben a-z und A-Z. Dieses Maskenelement ist äquivalent zu [a-zA-Z] in regulären Ausdrücken. |
| l | Buchstabe, nicht erforderlich |
| \ | Bricht ein Maskenzeichen aus und verwandelt es in ein Literal. "\" ist die Escape-Sequenz für einen Backslash. |
| Alle anderen Zeichen | (Literale) Alle Nicht-Masken-Elemente werden in RadMaskedTextInput als sie selbst angezeigt. Literale nehmen zur Laufzeit immer eine statische Position in der Maske ein und können vom Benutzer nicht verschoben oder gelöscht werden. |
Mehr Informationen unter Telerik Mask Tokens.
Ein Beispiel einer Maske für das Eigeben einer MAC-Adresse:
AA-AA-AA-AA-AA-AA
Validation Regex
Mit der Validation Regex können die in der Eingabe erlaubten Zeichen beschränkt werden.
Ein Beispiel Einer Regex die nur Buchstaben von A bis F erlaubt, für das Eigeben einer MAC-Adresse:
^[{]?[0-9a-fA-F]{8}-([0-9a-fA-F]{4}-){3}[0-9a-fA-F]{12}[}]?$
Als Internal markierte Elemente sind essentiell für die Funktionsweise eines Plug-Ins. Werden diese gelöscht oder ihr Name geändert, kann die Funktion des jeweiligen Plug-Ins nicht mehr gewährleistet werden.
Regeln
Das Regelkonzept ist ein fester Bestandteil dynamischer GUIs. Regeln ermöglichen es, die Auswahl eines ComboBox-Elementes mit weiteren automisch auszuführenden Aktionen zu verbinden. So kann zum Beispiel ein Wert einer anderen ComboBox selektiert, oder der Inhalt eines Textfeldes verändert werden.
Ein ComboBox-Element kann n Regeln enthalten.
Aufbau
Eine Regel besteht aus fünf Informationen:
Das übergeordnete GUI-Element.
Das auslösende Element.
Das Ziel-GUI-Element.
Der zu setzende Inhalt.
Eine Aktion, die beschreibt, was mit dem Ziel geschehen soll.
Bis auf das übergeordnete GUI-Element können alle Einstellungen nachträglich bearbeitet werden.
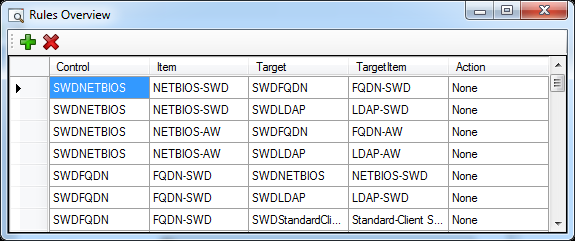
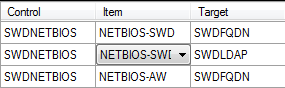
Regelübersicht
Eine Übersicht aller in der ausgewählten GUI vorhandenen Regeln wird über ![]() in der Menüleiste aufgerufen.
in der Menüleiste aufgerufen.
Regeln hinzufügen & bearbeiten
Hierzu stehen zwei verschiedene Varianten zur Verfügung. Die komfortabelste Möglichkeit besteht über die Regelübersicht, die andere erfolgt über die Eigenschaften eines ComboBox-Elementes.
Variante Regelübersicht:
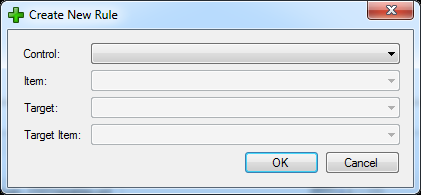
Neue Regel anlegen
Das Anlegen einer neuen Regel erfolgt über in der Menüleiste. Im folgenden Dialog werden von oben nach unten die jeweils gewünschten Einstellungen zugewiesen.
Vorhandene Regel bearbeiten
Um eine Eigenschaft der Regel zu bearbeiten, wird diese in der Regelübersicht selektiert und dann mit [F2] oder per Doppelklick in den Bearbeitungsmodus gewechselt.
Regel entfernen
Um eine oder mehrere Regeln zu löschen, werden diese markiert und dann über  in der Menüleiste oder mit [Entf] gelöscht. Es erfolgt eine Sicherheitsabfrage.
in der Menüleiste oder mit [Entf] gelöscht. Es erfolgt eine Sicherheitsabfrage.
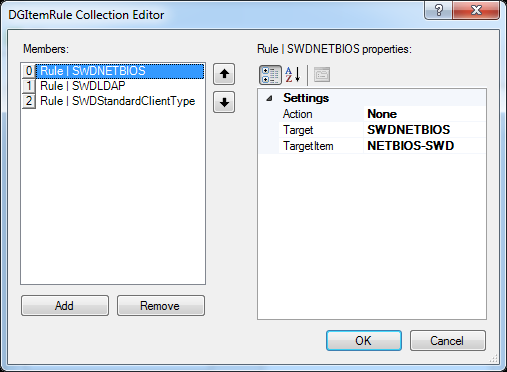
Variante Eigenschaften eines ComboBox-Elementes:
Diese Variante bietet sich an, wenn man beim Hinzufügen von ComboBox-Elementen direkt Regeln definieren möchte. Über in den Eigenschaften einen ComboBox-Elements wird der Regel-Editor geöffnet.
Neue Regel hinzufügen
Eine neue leere Regel wird über ![]() hinzugefügt.
hinzugefügt.
Vorhandene Regel bearbeiten
Um eine vorhandene Regel zu bearbeiten, wird diese links in der Auswahl selektiert. Daraufhin können im rechten Teil des Fensters ihre Eigenschaften editiert werden.
Regel entfernen
Um eine oder mehrere Regeln zu löschen, werden diese markiert und dann über ![]() gelöscht. Es erfolgt keine eine Sicherheitsabfrage.
gelöscht. Es erfolgt keine eine Sicherheitsabfrage.
XML Definition
Bei der zugrundeliegenden XML-Definition handelt es sich um ein allgemeines Format zur Beschreibung von konfigurierbaren grafischen Oberflächen innerhalb des SCCM Managers.
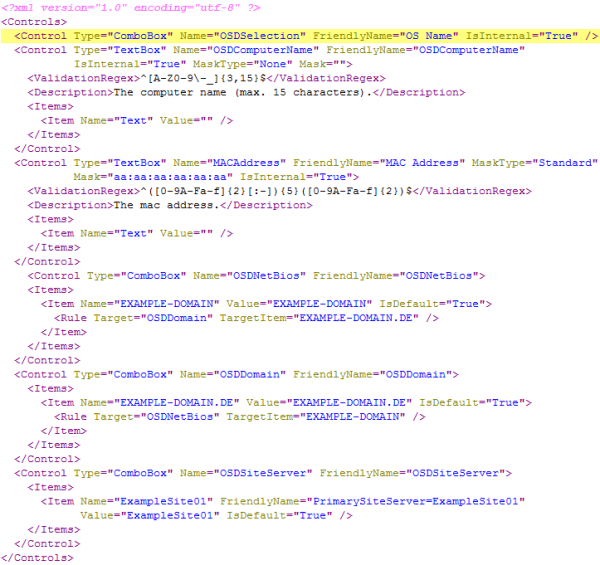
Im Folgenden wird der Aufbau der Konfigurationsdatei „ClientCreater_OSDVariables.xml“ erklärt.
- Es können n-viele Controls definiert werden. Dabei lassen sich aktuell zwei Typen definieren: „TextBox“ und „ComboBox“.
- Dabei muss bei jedem Control ein Name definiert werden. Dieser muss eindeutig sein, darf keine Leerzeichen beinhalten und hat (im Beispiel Client Creator) drei Funktionen.
- Interner Name des Controls, um dieses per Regel ansteuern zu können.
- Name der Computervariable.
- Label des Controls, falls kein FriendlyName definiert wurde
- Außerdem kann ein FriendlyName definiert werden, dieser dient dann als Label in der GUI.
- Jedes Control kann optional einen Description-Tag beinhalten. Dort kann eine Beschreibung hinterlegt werden, die hinterher als Tooltip über dem jeweiligen Control angezeigt wird.
- Jedes Control kann n-viele Items haben.
- Ein Item benötigt wieder zwingend einen Namen und optional einen FriendlyName zur Darstellung (andernfalls wird automatisch der Name benutzt).
- Bei einer ComboBox sollte das Item auch einen Value haben. Dieser ist im Beispiel Client Creator der Wert der Computervariable.
- Das Standard-Item einer ComboBox lässt sich über das Attribut IsDefault setzen. Ansonsten ist initial keins ausgewählt.
- Jedes Item kann n-viele Rules haben. Sobald dieses Item dann später in der GUI ausgewählt wird, setzen alle ihm zugeordneten Regeln ein.
- In einer Rule wird immer ein Target definiert, also der Name des Controls, welches beeinflusst werden soll.
- Außerdem wird ein TargetItem definiert, also z.B. das Item, das automatisch in einer anderen ComboBox ausgewählt werden soll.
- Optional kann auch eine sog. Action definiert werden. Hier gibt es momentan vier verschiedene: „Show“, „Hide“, „Enable“, „Disable“. Dadurch können andere Controls zusätzlich beeinflusst werden.
- Eine TextBox kann außerdem noch zusätzliche Attribute und Tags haben.
- Es kann eine Maske definiert werden, dazu können die Attribute „Mask“und „MaskType“gesetzt werden (siehe Beispiel).
- Es kann ein zusätzlicher Tag „ValidationRegex“hinzugefügt werden. Dadurch bekommt die TextBox die Möglichkeit, sich bei Benutzereingaben selbst zu validieren.
- Außerdem erkennt eine TextBox nur ihr erstes Item. Dieses wird zwingend benötigt, damit es überhaupt einen Value gibt und um z.B. über eine Rule darauf zugreifen zu können.
- Für kundenspezifische Plugins lässt sich dieses System ebenfalls einsetzen
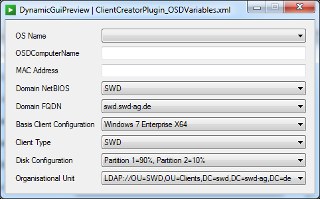
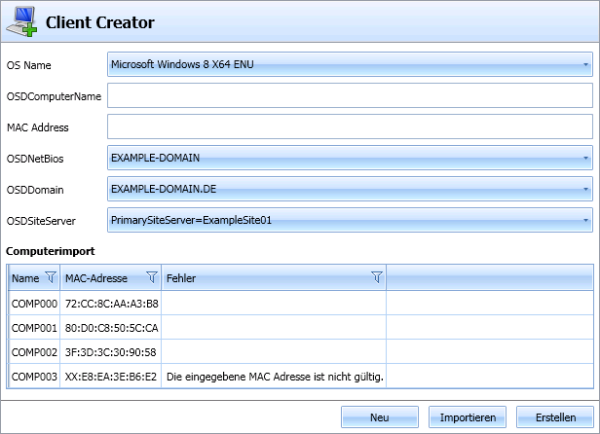
Beispielkonfiguration und die daraus generierte GUI
- Das erste Control im Bild (OS Name) gehört intern zum Client Creator.
- Der Computername als TextBox (ebenfalls intern): der reguläre Ausdruck (ValidationRegex) erwartet Großbuchstaben.
- Netbios Domain als ComboBox: durch die dazugehörige Regel wird automatisch der dazu passende FQDN gewählt.
- Primary Site Server: Der FriendlyName für das Control ist PrimarySiterServer=ExampleSite01, tatsächlich wird aber später der Variablenwert (Value) ExampleSite01 gewählt. Dies gilt genauso für den Variablenname, dieser wird später als OSDPrimarySiteServer gesetzt.